#36 Teoría y psicología del color para el diseño de tu web
Aprende a elegir los colores para tus nichos o web de branding! ⚡️
El email de hoy es un tanto diferente porque voy a hablarte de un tema que no parece tan relevante, pero que puede ayudarte a hacer tu web más atractiva para gustarle más a tus usuarios y a Google Adsense, que nunca está de más.
Podría estar horas hablándote de este tema, pero voy a ir lo más al grano posible. Voy a centrarme en tres cosas particularmente en este mail:
Cuantos colores elegir y como elegirlos para que queden bien entre sí a la hora de crear una web. Para eso te hablaré muy por encima de la teoría del color.
Qué color elegir para cada tipo de web dependiendo de lo que queremos que se le transmita al usuario. Para esta parte hablaré, también muy por encima, de la psicología del color.
Herramientas que eligen la paleta de color por ti.
Teoría del color: cuantos colores elegir y cómo hacerlo
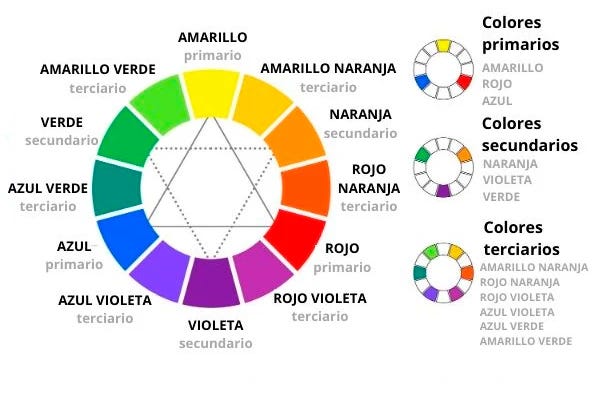
Y para explicarte esto, vamos a usar un círculo cromático, rueda de color o como sea que se llame en tu país. Esto:
El círculo cromático es nuestra biblia del color y siempre que queramos elegir colores que combinen entre sí, debes tener una de estas delante. O al menos, siempre que quieras elegir más de un color, claro.
Yo normalmente elijo entre 1 y 3 colores, dependiendo del tipo de web y como de sobria o alegre quiero que se vea. Entro un poco más en detalle en los siguientes apartados.
Web monocromática
Usar un sólo color es una decisión acertada si no queremos meternos en la combinación de colores. En este caso puedes hacer varias cosas:
Elegir un sólo color (un sólo valor hexadecimal)
Elegir 1-2 tonos del mismo color. Por ejemplo un tono de azul saturado (más hacia afuera del círculo) y uno mucho menos saturado (hacia dentro del círculo) pero en el mismo tono (misma columna):
Esta elección es buena en webs donde queramos un acabado más serio. Por ejemplo en temáticas de empleo o formación donde el planteamiento de la web sea claramente formal.
Por supuesto, para esto también afecta el color que elijamos, pero eso lo veremos un poco más adelante.
Web con colores complementarios o análogos
Si quieres añadir un par de colores en tu web, hay dos opciones: los colores complementarios y los análogos. Y para ello, volvamos al círculo cromático.
Colores complementarios. Los colores complementarios son los que están uno en frente de otro en el círculo cromático. Por ejemplo: violeta y amarillo, rojo y verde, naranja y azul, etc.
Si eliges colores complementarios, habitualmente se elige uno de los colores como color principal, en un tono más oscuro y otro como color secundario en un tono más claro.
Azul y naranja apagado o violeta y amarillo clarito son combinaciones que se pueden utilizar perfectamente. Por ejemplo, en el círculo cromático, la combinación “azul-violeta” y “amarillo-naranja” es la que elegí para mi web:
Colores análogos. Los colores análogos son los que están uno al lado del otro en el círculo cromático. Por ejemplo, “verde” y “azul-verde”, “violeta” y “azul-violeta”. Estas parejas de colores comparten pigmento, así que suelen combinar bien entre sí.
Web tricolor
Si quieres que tu web tenga 3 colores, entonces hay dos opciones: tríada o complementarios análogos.
Tríada: Para elegir una combinación de este tipo, hay que seleccionar 3 colores que se puedan unir mediante un triángulo equilátero dentro de nuestro círculo. Es decir, cualquiera de las siguientes combinaciones:

Colores complementarios análogos. Para esto, hay que elegir cualquier combinación de colores que se formen con las esquinas de un triangulo isósceles. Es decir: un color y los colores análogos a su complementario:
En estos casos, hay que tener más cuidado con la elección de colores porque al ser 3, puede que nuestra web se vea sobrecargada y es bastante habitual elegir 1 color principal más oscuro y otros 2 en tonalidades más apagadas.
Sólo te recomiendo usar 3 colores si tienes cierto conocimiento de la teoría del color y sabes lo que haces, porque si no tu web puede acabar pareciendo un circo.
Y con estos conceptos, es más que suficiente para que sepas qué combinaciones de colores elegir. Ahora vamos a ver un poco sobre la psicología del color, para saber qué color va mejor con la temática de tu web.
Psicología del color: qué color elegir para cada tipo de web
No te voy a mentir, no soy una experta ni mucho menos en el tema de la psicología del color. Así que para esta parte me he documentado 100% en una de las páginas web de diseño más grandes que hay: Canva.

En su artículo sobre psicología del color explican el significado “positivo” y “negativo” de cada color. Aquí te los voy a resumir pero si te interesa el tema te recomiendo que vayas a ver el artículo original! Hice, en Canva, una infografía resumen del significado de los colores principales:
Personalmente, si quiero montar una web seria (formación, empleo y similares) elijo entre azul, verde y negro. Siempre combinado con un fondo blanco.
Si quiero algo menos serio tiro de un color más vivo que encaje con el tema de la web usando la psicología del color. Esoterismo: morado, deportes: naranja, etc.
Importante, si montas una web sobre un tema que ya tiene un color asignado, es normal usar ese mismo color. Por ejemplo, si vas a montar una web sobre como opositar en Correos, es buena idea elegir ese amarillo típico de Correos.
Herramientas alternativas
Pero Maca, yo no quiero meterme en este fregao de elegir los colores. ¿No hay una herramienta que lo haga por mí?
Hay varias, yo te recomiendo la de Adobe sin dudarlo: https://color.adobe.com/create/color-wheel.
Esta herramienta te permite elegir el tipo de combinación de colores y jugar con la paleta usando su herramienta interactiva:
Puedes seleccionar las diferentes combinaciones de color que te he explicado en este email y te crea una paleta de varios colores. Lo suyo es que elijas 2-3, siguiendo los consejos que te di.
Y hasta aquí el email de hoy! Nos vemos el jueves con más :)
Por cierto, he montado un grupo de Telegram para avisar de las newsletter y que podamos interactuar un poco mejor y aprender entre todos:
Por pertenecer a la newsletter tienes estos descuentos exclusivos:
Descuento de un 20% en el Ebook de Python para Nichos usando el código NEWSLETTER20
¿Te gusta la IA?, pues tienes un descuento exclusivo del 10% en NichoAI.
Si quieres probar Indexed PRO tienes un descuento del 20% en planes Growth y Ninja anuales con el código MACA20 (se usa en el checkout de Stripe).
Descuento en el Ebook de HTML de Víctor del 20% usando el código MACA20
❗️❗️ En septiembre, voy a abrir una sección premium en esta newsletter. Por 16€/mes, recibirás semanalmente 1-2 emails con tutoriales específicos sobre cómo hacer ciertos procesos y automatizaciones. Haré webs completas o partes concretas y compartiré los procesos.
PD: En los mails hablo de mi experiencia personal y no tiene que ser la mejor forma de hacer las cosas ni mucho menos la única.
PD2: El email puede contener enlaces de afiliación o contenido patrocinado. Como el contenido es gratuito, es la forma que tengo de rentabilizar el tiempo que uso creando el contenido!
Muchas gracias por leer, nos vemos en el próximo email en tu buzón de entrada! (o en spam 🥲)
Saludos,
Macarena











Maca, vas de ponente a Seo plus?
Justo tenía planeado escribir un artículo sobre este tema en 2 semanas. Pero creo que ya lo has cubierto bastante bien. Gracias!