A veces queremos montar un nicho que se vea profesional pero no tenemos muy claro como hacer las landing pages sin que se note por todas partes que estamos intentando encajar las palabras clave en todos los encabezados.
El caso es que muchas veces queremos poner encabezados con textos persuasivos y al mismo tiempo poner la palabra clave en el mismo encabezado para posicionar. Al final es complicado hacer ambas cosas sin que se vea un resultado muy forzado.
Por eso te voy a contar como hago yo las landings en las que quiero hacer que mis nichos se vean más profesionales y al mismo tiempo usando las palabras clave que me interesen en los encabezados.
Y para eso, te voy a enseñar la última web que hice, que no es un nicho pero para el ejemplo también sirve pues estoy aplicando las mismas bases que he ido aprendiendo a base de montar nichos.
Darle un enfoque tipo branding 👩🏻💻
Para que la web se vea más profesional, necesitamos darle unos estilos más avanzados. Esto se puede hacer aprendiendo CSS, con plugins de bloques, plantillas específicas, etc.
Saber CSS es algo que recomiendo totalmente porque siempre te permite una flexibilidad que de otra manera no tendrás.
Ahora bien, otras opciones aptas para todos los públicos (de fácil a “difícil”)son:
Plugins del tipo Shortcodes Ultimate.
Plugins de bloques tipo Kadence Blocks o Generate Blocks.
Plantillas predefinidas donde ya se usan plugins de bloques (como Kadence Starter Templates [free] o la opción premium de Generate press [pago]).
Crearte tus propios bloques de Gutenberg.
En lo personal, empecé usando Shortcodes Ultimate muchísimo y aunque todavía sigo usándolo, es cierto que me estoy pasando a opciones más avanzadas como Kadence (con Kadence Blocks y Starter Templates) o Generate Press en su opción premium + Generate Blocks.
Estas dos opciones son las que más me gustan, diría que Kadence me gusta un poco más. Con estas plantillas se pueden hacer webs que nada tienen que ver con los nichos tradicionales, y que de una primera impresión le entran mucho mejor por los ojos a los usuarios.
Por ejemplo, estoy montando mi web personal donde ofrezco servicios SEO usando Generate Press con bloques y plantillas predefinidas. La web todavía está en desarrollo pero en un par de horitas la he dejado muy chula usando los bloques predefinidos que tiene la plantilla, igual que os explicaba la semana pasada con esta otra web donde usaba Kadence.
Y con esta parte podemos montar un diseño muy chulo. Quieres que entre más en detalle en alguna de estas opciones en futuras newsletters?
Hacer trampita con los encabezados 🤭
Ahora vamos con una parte también interesante y que yo vi por primera vez en un tutorial de Romu, ya ni me acuerdo cuando. Pero ahora es cuando más empiezo a usarlo por temas de diseño.
Y pongo el ejemplo de la web que os decía. En mi web me quiero posicionar por “Agencia de Marketing Digital en A Coruña”. Pero no quiero ponerlo en un título con texto grande. Es decir, la persona que entra en mi web mediante SEO o la ficha de Google, ya sabe que esto es una web donde se ofrece marketing digital, así que no tiene mucho sentido ponerlo en gigante, no?
Si entras en mi web, pensarás que el H1 es “¿Quieres vender más en tu negocio online? Me llamo Macarena, y me encantaría ayudarte a conseguirlo.”:
Sin embargo eso es un párrafo normal y corriente al que le puse estilos. El H1 es “Agencia de Marketing Digital en A Coruña”:
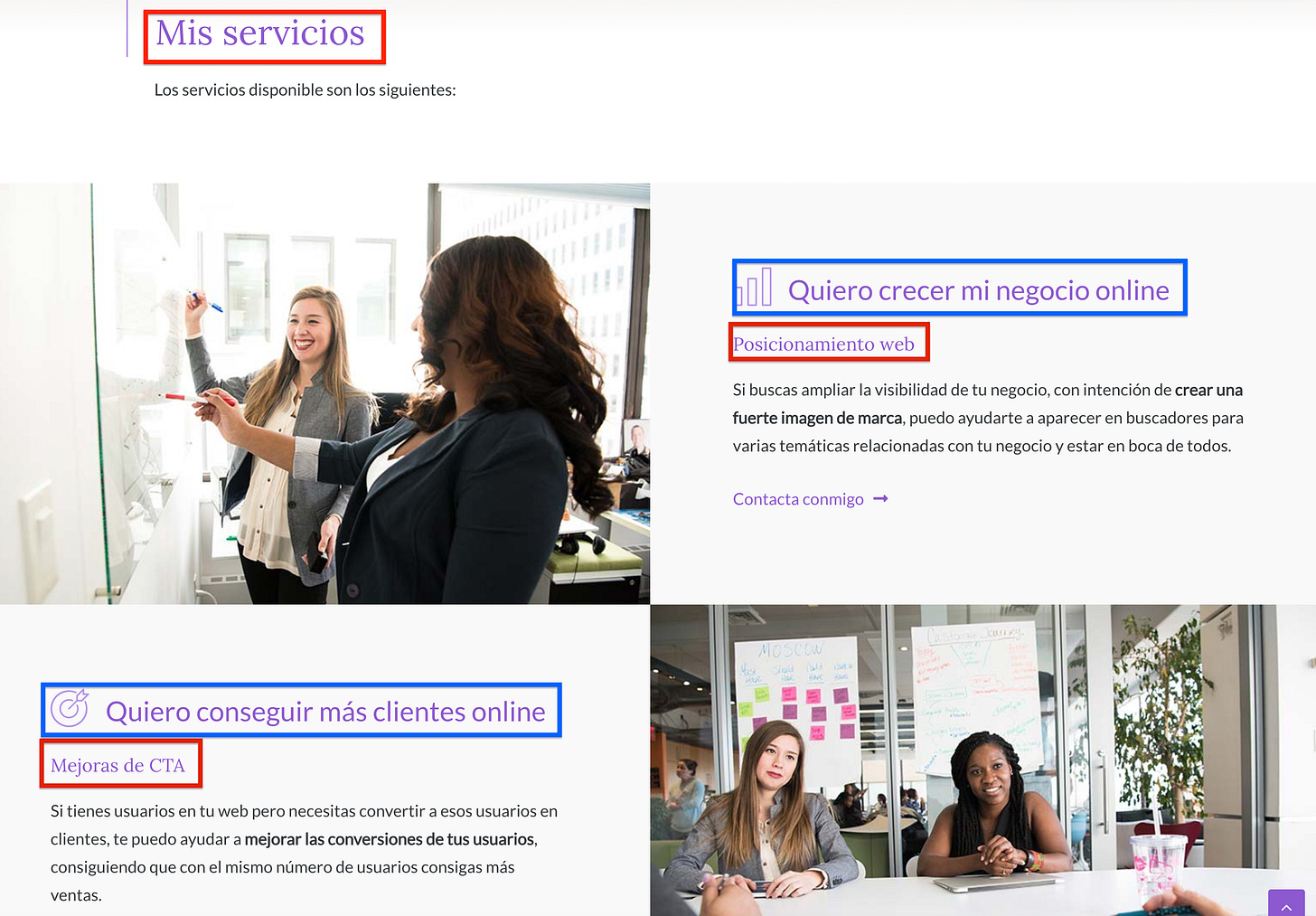
Y esto lo hago en muchos sitios de esta landing. Por ejemplo:
Lo que marco en rojo son los encabezados HTML y lo que marco en azul son párrafos. Los encabezados siguen una estructura correcta que le ayuda a Google a entender la estructura de mi web y en párrafos pongo la información que al usuario (que no tiene por qué conocer conceptos técnicos) le resulte más amigable.
En este caso la web está recién creada y probablemente cambie esos encabezados, como dije la he montado rápidamente para tener una web que poner en mi ficha de Google Maps.
Pero lo importante es extrapolar este método a tus nichos para poner las palabras clave en los encabezados y, si quieres, ponerle al usuario otro texto que “parezca” el título pero jerárquicamente no lo sea.
Y esto es todo por hoy! Nos vemos la semana que viene en tu buzón 🥰
Si quieres patrocinar esta newsletter, puedes responderme a este email y lo hablamos ;)
Por cierto, he montado un grupo de Telegram para avisar de las newsletter y que podamos interactuar un poco mejor y aprender entre todos:
Por pertenecer a la newsletter tienes estos descuentos exclusivos:
Descuento de un 20% en el primer mes en Hunter Metrics con el cupón "macachan".
¿Te gusta la IA?, pues tienes un descuento exclusivo del 10% en NichoAI.
Descuento del 20% usando el código MACA20 en el Ebook de HTML, el de CSS y el de PHP de Víctor.
PD: En los mails hablo de mi experiencia personal y no tiene que ser la mejor forma de hacer las cosas ni mucho menos la única.
PD2: El email puede contener enlaces de afiliación o contenido patrocinado. Como el contenido es gratuito, es la forma que tengo de rentabilizar el tiempo que uso creando el contenido!
Muchas gracias por leer, nos vemos en el próximo email en tu buzón de entrada! (o en spam 🥲)
Saludos,
Macarena






Hola Maca, quiero hacer una landing de un negocio sencillo como esta:
https://sys-rsrv.com/hotel-pacific-manhattan-beach/
Que maquetador bueno y facil me recomendas de los que nombraste?
He creado mi sitio web con GeneratePress y GenerateBlocks, y me gusta el resultado - dinamikadigital.pt